В этом уроке пошагово вы узнаете, как создать красочный яркий текст в стиле фанк. Мы будем использовать обтравочную маску, режимы смешивания слоев, а также ряд других инструментов и техник, чтобы добиться такого потрясающего результата. Ресурсы:
Nebulas (by Hameed from DeviantART) - http://hameed.deviantart.com/art/Nebula-v1-1471411
3D Renders – DJ Equipment, Headphones, Spray… (by K3nzuS) - http://k3nzus.deviantart.com/art/Some-Stuff-1-156008354
Smoke (by SXC) - http://www.sxc.hu/photo/935916
Bokeh Effect (by Media Militia) - http://mediamilitia.com/bokeh-effects-pack-42-free-images/
Texture – Zebra Stripes (by SXC) - http://www.sxc.hu/photo/1141274
Other 3D Elements - http://planetrenders.net/renders/
Финальный результат:

Создаем новый документ (CTRL+N) подходящего вам размера, я использовал 40х15 см 200 dpi и 16 bits/channel, так как я собираюсь впоследствии распечатать работу, при 16-битном канале градиентные переходы будут выглядеть более сглаженно.
Добавляем стиль слоя Layer - Layer Style - Gradient Overlay (Стиль - Стиль слоя - Перекрытие градиентом) с такими параметрами:


Теперь добавим немного туманностей с помощью сток-фото Nebulas и меняем blending mode (режим наложения) слоя на Linear Dodge (Линейный осветлитель) с fill (заливка) 60%.
Далее пишем текст. Шрифт выбираем с достаточно широкими буквами, например, Impact, DaddyDontDisco, Geist RND.


Создадим обводку вокруг слов.
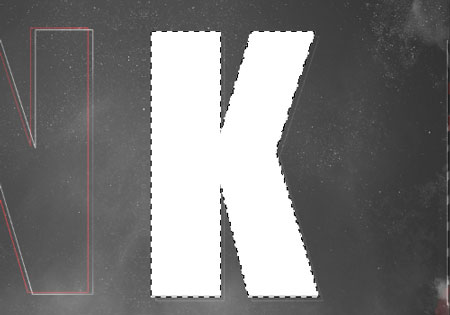
1) Выделяем букву, для которой будем создавать обводку. Для этого можете воспользоваться инструментом Magic Wand Tool (Волшебная палочка) (W).

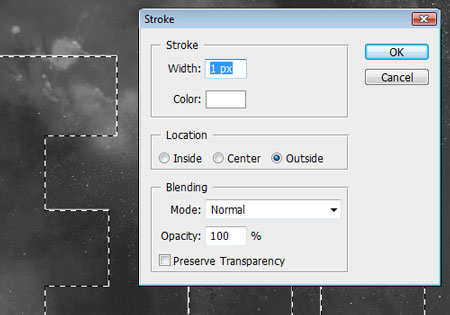
2) Скрываем слой с текстом и создаем новый. Переходим Edit - Stroke (Редактирование - Обводка).

3) Таким образом создаем несколько обводок разных цветов для каждой буквы и передвигаем одни на несколько пикселей вверх, другие - вправо. Меняем режим наложения на Color Dodge (Осветление основы) или Linear Dodge (Линейный осветлитель).
Если хотите, можете добавить стили слоя, но я не рекомендую этого делать, так как из-за этого будет сложнее редактировать обводку.


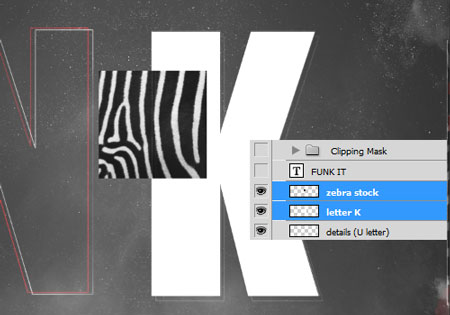
Теперь добавим текстуру и создадим обтравочную маску для текста.
1) Выделяем букву, для которой будем создавать обтравочную маску.
2 ) Загружаем текстуру в Фотошоп и располагаем над слоем с выделенной буквой
3) Затем, переходим на слой с текстурой и Layer - Create Clipping Mask (Слой - Создать обтравочную маску) (CTRL+ALT+G).
4) Рядом со слоем появится маленькая стрелка.
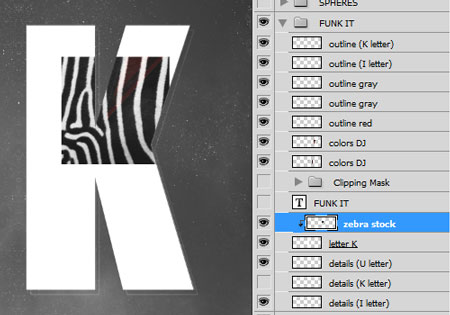
5) Выделяем оба слоя и жмем CTRL+E (текстура+слой с буквой). Выделение после слияния слоев должно остаться.
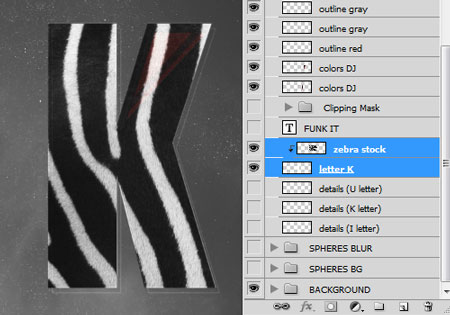
6) Меняем режим наложения на Soft Light (Мягкий свет) или Overlay (Перекрытие), передвигаем на несколько пикселей и жмем клавишу DELETE.






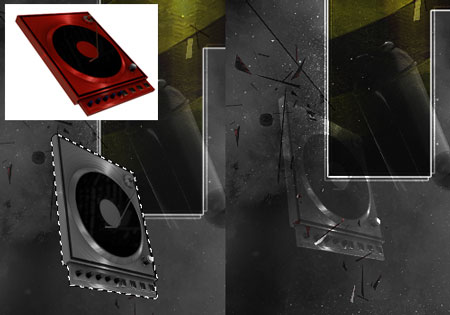
Добавим несколько 3D-элементов подходящих по стилю к нашей работе.
Можно использовать созданные в программе Cinema 4D, 3D-модели звуковой аппаратуры.

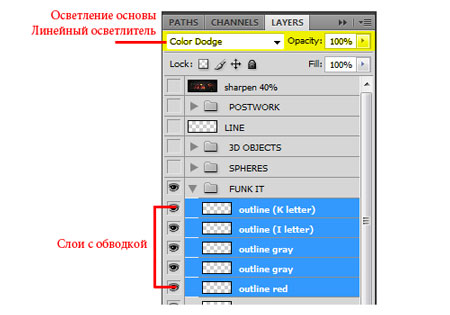
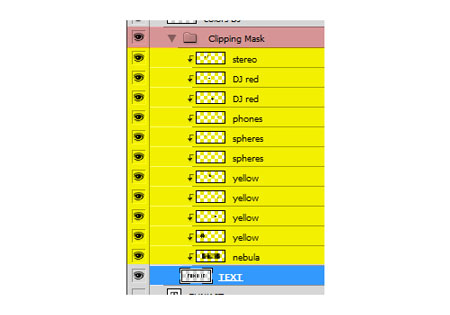
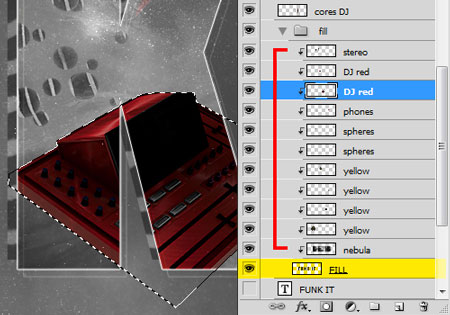
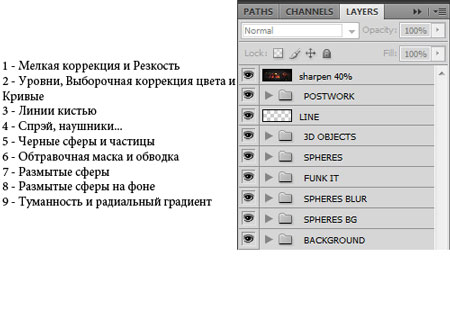
Располагаем все слои с моделями друг над другом, для каждой создаем обтравочную маску и объединяем их в группу. Как вы видите на скриншоте ниже, красным отмечена группа (CTRL+G), желтым все слои, к которым мы применили обтравочную маску, они помещены в группу, синим - слой с текстом.

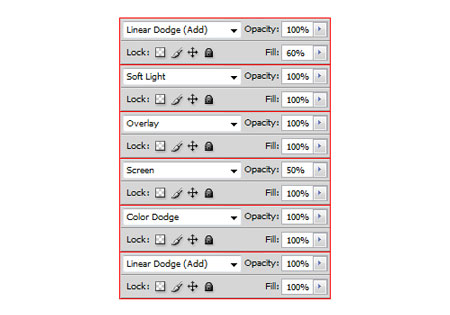
Как показано ниже, модель не выходит за пределы буквы, так как к ней применена обтравочная маска. Поэкспериментируйте с режимами наложения, такими, как Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Overlay (Перекрытие), Soft Light (Мягкий свет) и Screen (Осветление). Уменьшаем opacity (непрозрачность) и fill (заливка).





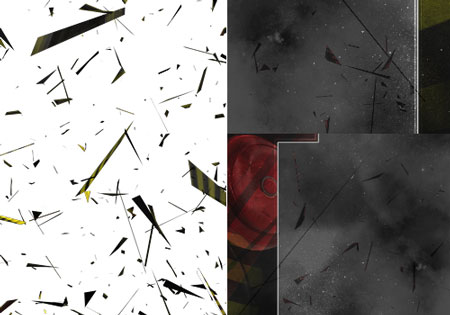
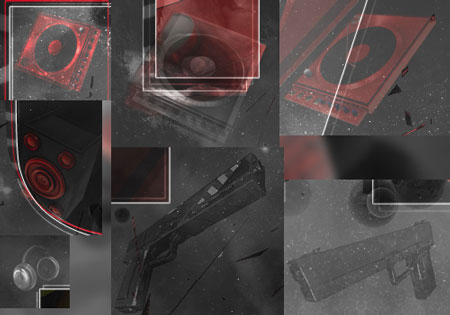
Добавляем 3D-частицы, симулируя, какое-то подобие взрыва и устанавливаем режим наложения на Soft Light (Мягкий свет) или Overlay (Перекрытие).


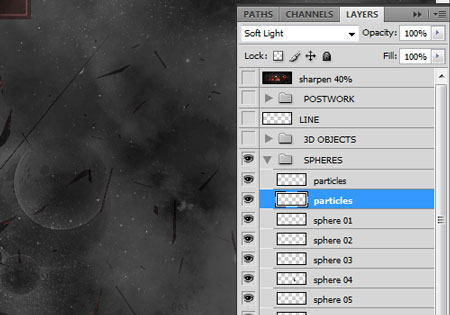
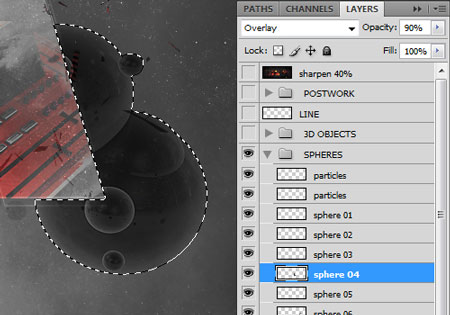
Добавляем больше деталей: выбираем 3D-сферы, устанавливаем режим наложения Soft Light (Мягкий свет) или Overlay (Перекрытие) и уменьшаем opacity (непрозрачность).



Используем другие 3D-объекты. Обесцвечиваем их (SHIFT+CTRL+U), меняем наклон (CTRL+T) и меняем режим наложения на Color Dodge (Осветление основы). Также используем Linear Dodge (Линейный осветлитель), Overlay (Перекрытие) и Screen (Осветление). Размещаем объекты в группе с остальными 3D-элементами.




С помощью Brush Tool (Кисть) (B) создаем несколько абстрактных линий. Используем кисть красного, белого или черного цвета размером 1px.

Вот мы и подошли к самой важной части этого урока: освещение и цвет.
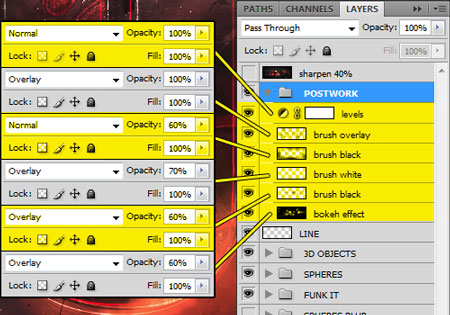
Выбираем текстуру (Bokeh Effect) с насыщенными красными, оранжевыми и желтыми цветами. Меняем режим наложения текстуры на Overlay (Перекрытие), экспериментируем с opacity (непрозрачность).



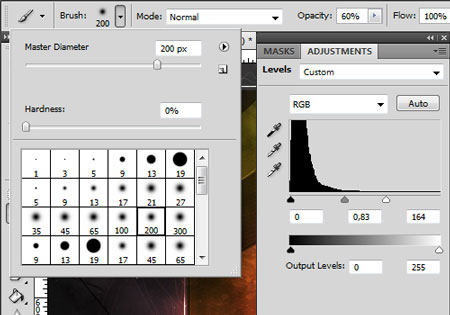
После этого создаем несколько корректирующих слоев Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни), Selective Colors (Выборочная коррекция цвета) и Curves (Кривые) для регулировки освещения. Корректируем некоторые места мягкой круглой кистью и меняем режим наложения на Soft Light (Мягкий свет) или Overlay (Перекрытие).



Добавляем еще 3D-сфер на задний и передний планы. Затем применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 3-5 пикселей. Меняем режим наложения на Normal (Нормальный) или Overlay (Перекрытие).

Делаем небольшую коррекцию, применяем фильтр Sharpen (Резкость).

Все! Мы закончили!
